https://create-react-app.dev/docs/getting-started/
Getting Started | Create React App
Create React App is an officially supported way to create single-page React
create-react-app.dev
Create React App이란
스프링 프레임워크 초기 설정할 때 편리하게 사용했던 springinitializr.io와 비슷하다고 생각했다.
Create React App은 페이스북사에서 리액트를 사용하는 많은 개발자들이 편리하게 사용하는 기능들을 한 번에 설치할 수 있게 해놓은 툴
사용법
npx create-react-app my-app // or npm init react-app my-app or yarn create react-app my-app
cd my-app
npm startnpx create-react-app [앱이름] (npm init react-app [앱이름], yarn create react-app [앱이름]
cd 앱경로
npm start
npx, npm, yarn 모두 가능하다.
실행가능한 버젼
- npx : npm 5.2+이상 (npx가 npm 5.2 이상에서 사용가능함)
- npm이 5.1이하일 경우 npx를 사용할 수 없으므로 create-react-app을 글로벌 옵션으로 설치한 후 실행해주면된다.
> npm install -g create-react-app
> create-react-app my-app
- npm init : npm 6+
- yarn : 0.25+
버전확인
- npm : npm -v
- yarn : yean -v
Happy Hacking(해피 해킹)! 스톨먼이 사람들에게 인사를 건넬 때 외치는 말
설치 후에 Happy Hacking이라고 나온다. 검색해보니 GNU의 리처드 스톨먼의 인삿말이라고 한다.
스크립트(yarn)
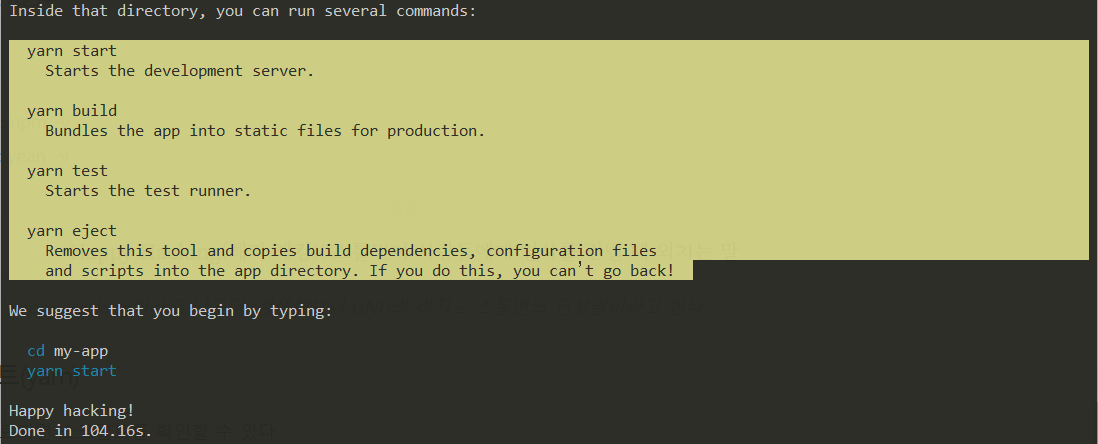
설치가 완료되면 스크립트를 확인할 수 있다.

yarn start :
- 개발 서버 시작
yarn build :
- 생성을 위한 정적파일 안에 앱을 번들링 => 배포를 위한 빌드실행어
yarn test
- 테스트 실행
yarn eject :
- 이 툴을 제거하고 빌드 의존성과, 설정파일, 스트립트를 앱 디렉토리안에 복사한다. 한번 실행하면 돌이킬 수 없다. => 수많은 파일을 번들링해서 잘 감싸고 있는데 개발자가 이 번들을 풀어서 직접 확인하고 싶을 때 사용
- 한번 풀면 재 번들링이 어려우므로 신중할것
잘 설치됐는지 확인

설치하면 막바지에 출력되는 저들의 suggest를 받아들여
cd my-app | yarn start
위 명령어를 실행하면

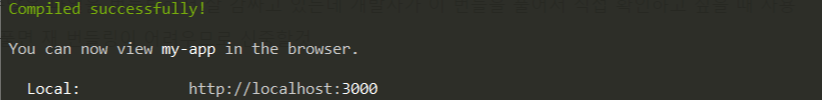
이렇게 뜨는데 로컬이라면 "http://"로 시작하는 주소를 복사해
브라우저 주소창에 붙여넣는다.

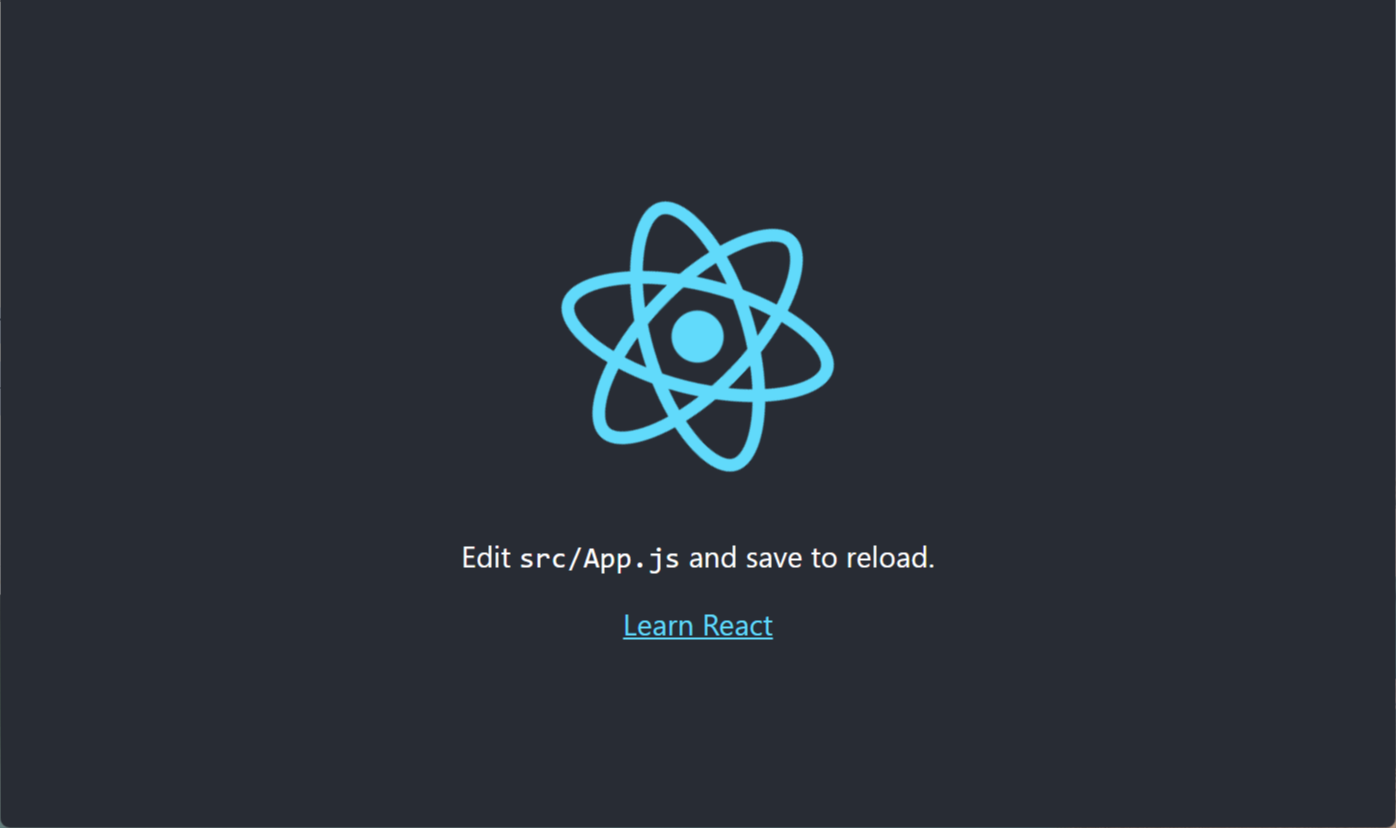
정상적으로 설치되고 실행이 되었다면 위 사진이 출력된다.
728x90
'프로그래밍 > React' 카테고리의 다른 글
| [리액트] create-react-app github페이지 배포 (0) | 2022.06.08 |
|---|---|
| [React] Ref와 DOM (0) | 2022.06.03 |
| [리액트] 함수형 컴포넌트 VS 클래스형 컴포넌트 (0) | 2022.05.28 |
| [React] 폴더 구조 Folder Structure (0) | 2022.05.19 |
| [React] 리액트의 개념 (0) | 2022.05.18 |