https://create-react-app.dev/docs/deployment#github-pages
Deployment | Create React App
npm run build creates a build directory with a production build of your app. Set up your favorite HTTP server so that a visitor to your site is served index.html, and requests to static paths like /static/js/main..js are served with the contents of the /st
create-react-app.dev
아래 내용은 위 create reate app의 내용을 번역한 것 입니다.
**** create react app을 github page에 배포했을 때 readme가 나온다면 아래를 실행할 것 !!!!!!!
github에 코드 올라가 있을 것 !!
step1. package.json의 homepage 추가
"homepage ": 주소 입력
{
"name": "template",
"version": "0.1.0",
"homepage": "https://ㅁㅁㅁㅁ.ㅁㅁㅁio/habit-tracker/",
.
.
.
.
.Create React App uses the homepage field to determine the root URL in the built HTML file.
이렇게 하면 create react app은 빌드된 html파일안의 루트 url에 해당 homepage주소값을 설정한다.
Step 2: Install gh-pages
프로젝트 경로에서 아래 명령어로 gh-pages설치하기
npm install --save gh-pages
또는
yarn add gh-pagesStep 3: add deploy to scripts in package.json
package.json의 script에 아래 두개 추가
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build",Step 4: Deploy the site by running npm run deploy
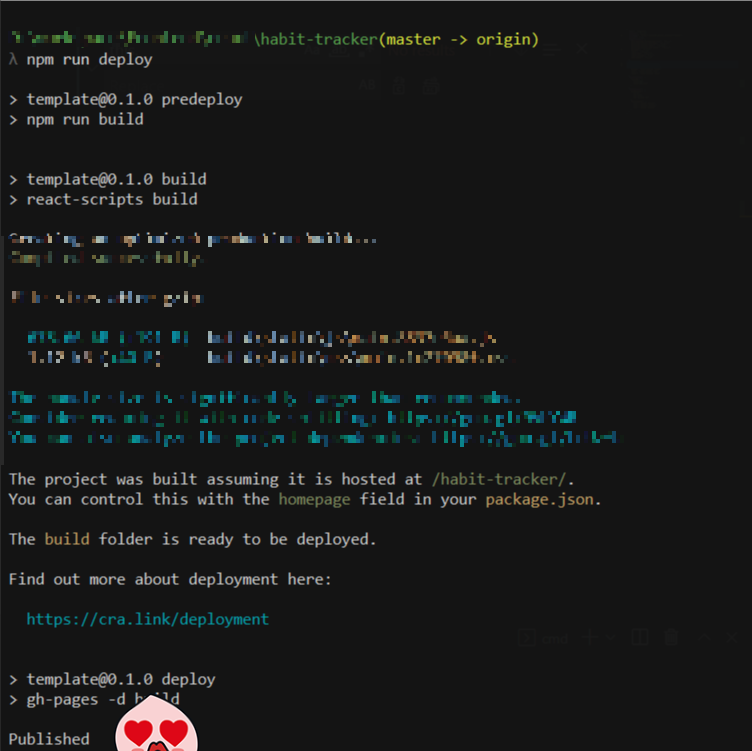
프로젝트 경로에서 터미널을 통해 다음 명령어 실행
npm run deploy

완료되면 어피치있는 곳과 같이 published라고 뜬다
여기서 끝이 아니다.
Step 5: For a project page, ensure your project’s settings use gh-pages
자 이제 깃허브에서 gh-pages의 설정을 해줘야한다.
프로젝트를 push한 깃허브의 리파지토리에 들어가서
리포지토리 타이틀 바로아래 메뉴 중 settings에 들어간다.
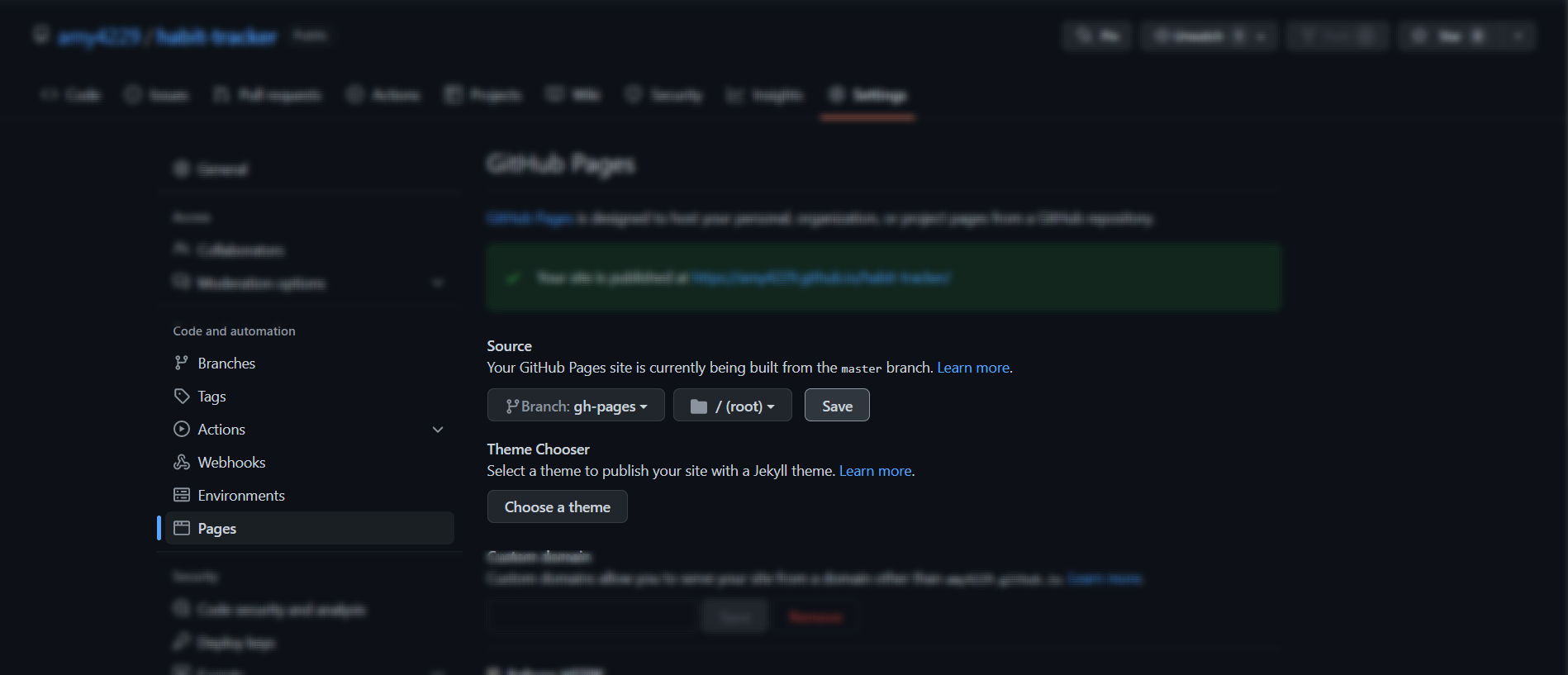
좌측에 code and automation이라는 소제목 하단에 Pages라는 메뉴로 들어간다.
위의 처리가 다 끝났다면,
github pages의 source란에 branch gh-pages가 보일 것이다.
gh-pages브랜치의 root를 선택하고 save를 누른다

위쪽에 초록색 반투명한 메시지 창으로
1번에서 입력해둔 homepage주소가 나온다.
배포시간이 조금 걸릴 수 있는데
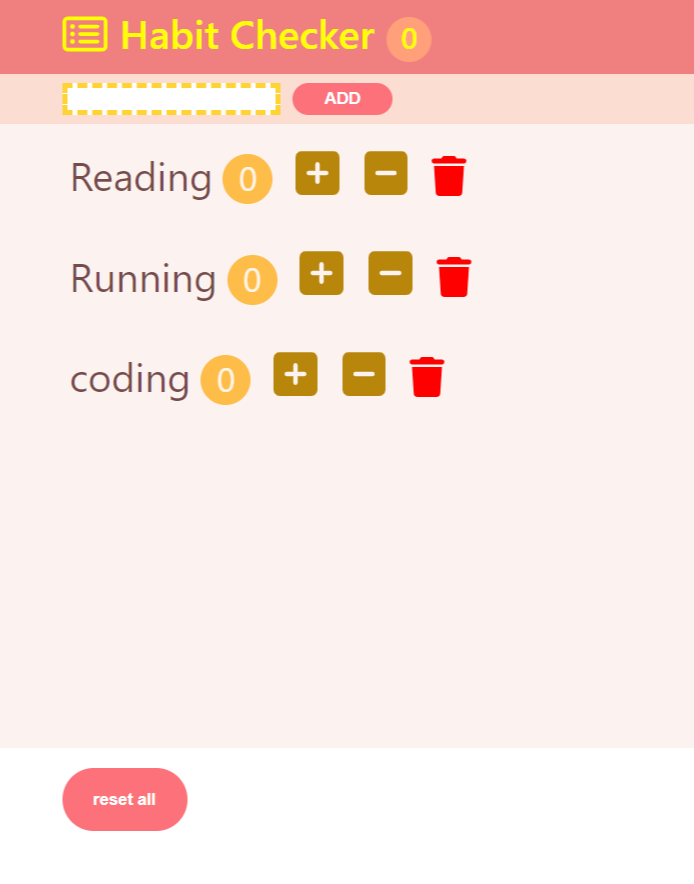
시간이 지난후 해당 주소를 주소창에 입력해 들어가보면

이렇게 main이 나오게 된다.
위의 절차를 밟지 않고 그냥 github settings의 pages에서 master root를 저장하면
readme.md파일이 출력되니 주의 한다.
'프로그래밍 > React' 카테고리의 다른 글
| [React] Ref와 DOM (0) | 2022.06.03 |
|---|---|
| [리액트] 함수형 컴포넌트 VS 클래스형 컴포넌트 (0) | 2022.05.28 |
| [React] 폴더 구조 Folder Structure (0) | 2022.05.19 |
| [React] Create React App (0) | 2022.05.19 |
| [React] 리액트의 개념 (0) | 2022.05.18 |